要实现响应式布局,可以使用CSS媒体查询和其他CSS属性进行适应不同屏幕尺寸和设备类型的布局调整。
以下是实现响应式布局的一般步骤:
- 使用viewport元标签: 在html文件的元素中添加以下代码,以确保页面在移动设备上正确显示:
<meta name="viewport" content="width=device-width, initial-scale=1.0">
- 使用媒体查询(Media Queries):媒体查询允许您根据屏幕尺寸和设备类型应用不同的CSS样式。您可以在CSS文件中使用媒体查询,如下所示:
@media (max-width: 600px) {
/* 在宽度小于600px的屏幕上应用的CSS样式 */
}
@media (min-width: 601px) and (max-width: 1200px) {
/* 在宽度介于601px和1200px之间的屏幕上应用的CSS样式 */
}
@media (min-width: 1201px) {
/* 在宽度大于1201px的屏幕上应用的CSS样式 */
}
-
使用相对单位:使用相对单位(如百分比和em)而不是固定单位(如像素)来设置元素的尺寸和位置。这样可以根据屏幕尺寸自动适应布局。
-
使用弹性布局(Flexbox):Flexbox是一种弹性布局模型,可以轻松地创建自适应和响应式布局。通过在容器元素上设置display: flex,您可以使用flex属性来控制子元素的布局。
-
使用栅格系统(Grid System):许多CSS框架(如Bootstrap)提供了栅格系统来帮助您创建响应式布局。栅格系统将屏幕分为多个列,您可以在不同的屏幕尺寸上定义每个列的宽度和位置。
-
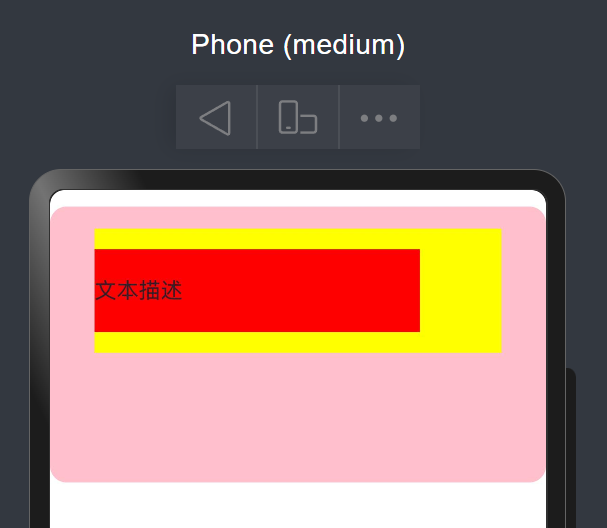
图像自适应:对于图像,可以使用max-width: 100%的CSS样式,使其自适应其父元素的宽度。这样可以确保图像在不同设备上自动缩放。
通过结合使用这些技术和方法,您可以实现一个适应不同屏幕尺寸和设备类型的响应式布局。请记住测试和调整您的布局以确保它在各种设备上都能良好地显示。








![【2024最新华为OD-C/D卷试题汇总】[支持在线评测] LYA的生日聚会(100分) - 三语言AC题解(Python/Java/Cpp)](https://img-blog.csdnimg.cn/direct/64af87d31c6a4b1aa1f54aa1794668cd.png)